こんにちは。まさごもりです。
私は記事を書くときによくヒトデさんというトップブロガーの方を参考にしているのですが、いつものようにヒトデさんが運営するヒトデブログの記事を読んでいると
みたいな感じで内部リンクが貼られていました。
この貼り方いいな~
と思って真似をしようとしたのですが、方法が分からずとても苦労したので、
今回は当時の私のように
- WordPressでテーマ Cocoon(非カスタマイズ)を使っている
- ヒトデさんのように「あわせて読みたい」の形で内部リンクを貼りたい!
という方に対して
- 内部リンクはなぜ大切なのか
- 内部リンクの基本的な貼り方
- ヒトデさんみたいに内部リンクを貼るにはどうすればいいのか
を分かりやすく解説していきます!
内部リンクはなぜ大切なのか
結論から言うと、内部リンクがSEOに大きく影響しているからです。
簡単に言えば
内部リンクをしっかり貼っていると自分のサイトが上位表示されやすくなるよ
ってことです。

SEOには内部リンクが深く関わっているんです!
基本的な内部リンクの貼り方
基本的な内部リンクの貼り方はこちらです。
- テキスト
- 画像
- ボタン
一つずつ分かりやすく紹介していきます。
テキスト
1 内部リンクを貼り付けたいテキストを選択

まずはリンクを貼り付けたいテキストを選択しましょう。
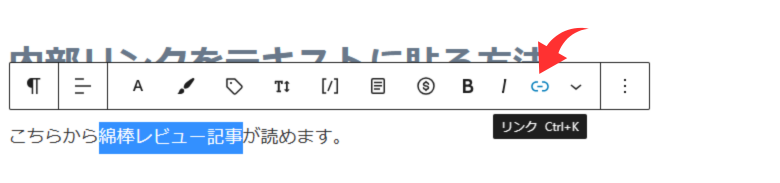
2 リンクボタンを押す

次にツールバーの中のリンクボタンを押します。
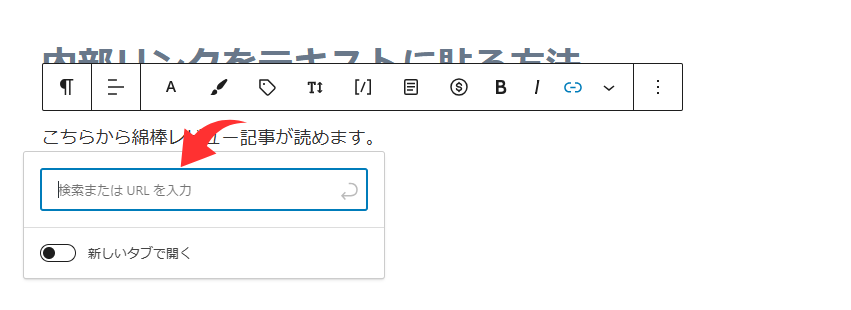
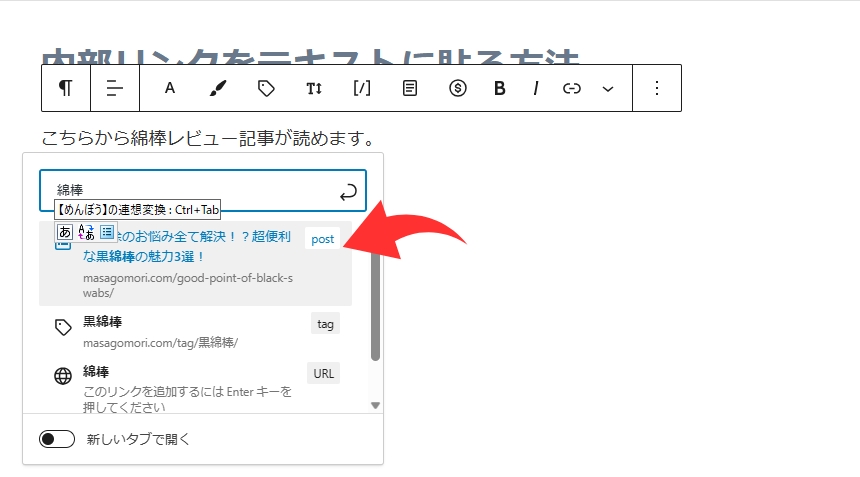
3 リンク先として設定したいページを検索する

リンクボタンを押すと検索欄がでてくるので、リンク先として貼り付けたい自分の記事のタイトル、またはURLを入力して検索しましょう。
4・リンク先として設定したいページを選択する

検索結果にリンク先として設定したいページが出てきたらそれを選択します。
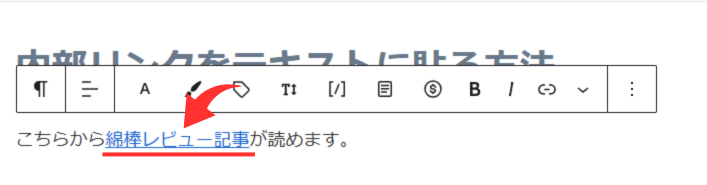
5 内部リンク設置完了

テキストに内部リンクを設置できました!
画像
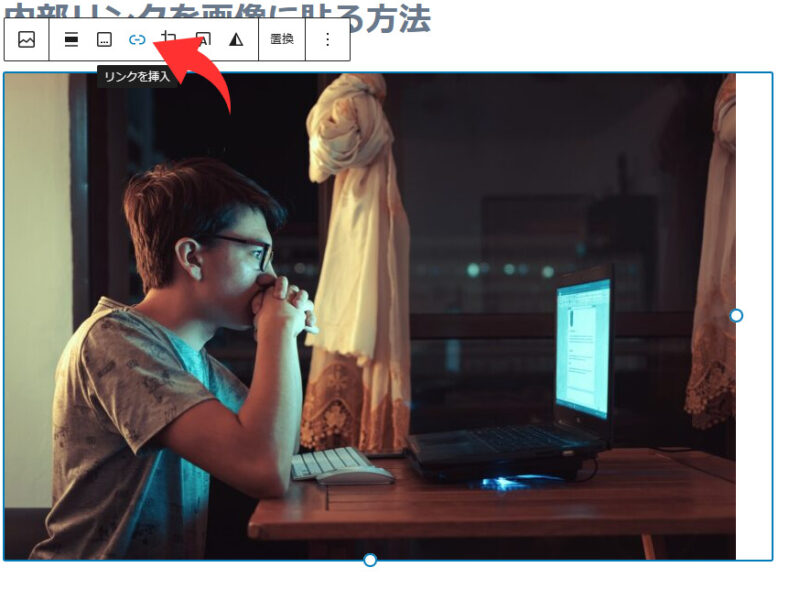
1 内部リンクを貼り付けたい画像を選択する

内部リンクを貼り付けたい画像を選択しましょう。
2 リンクボタンを押す

次にツールバーの中のリンクボタンを押します。
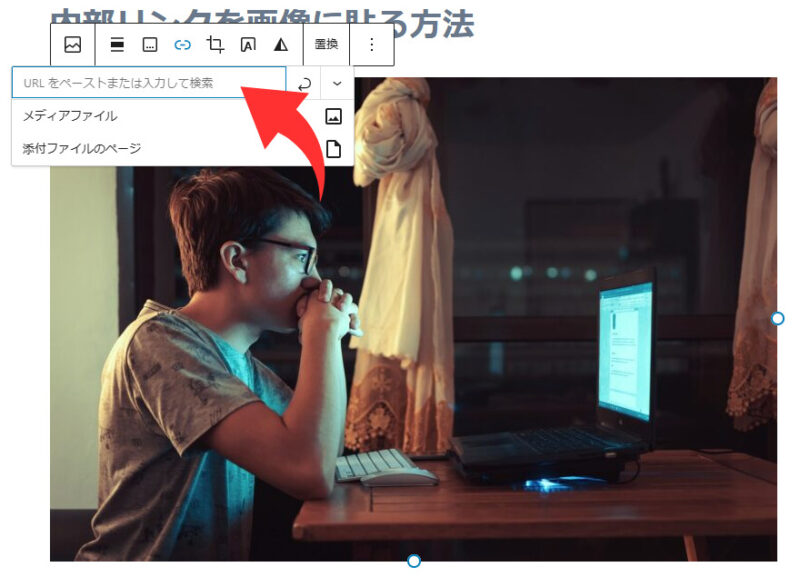
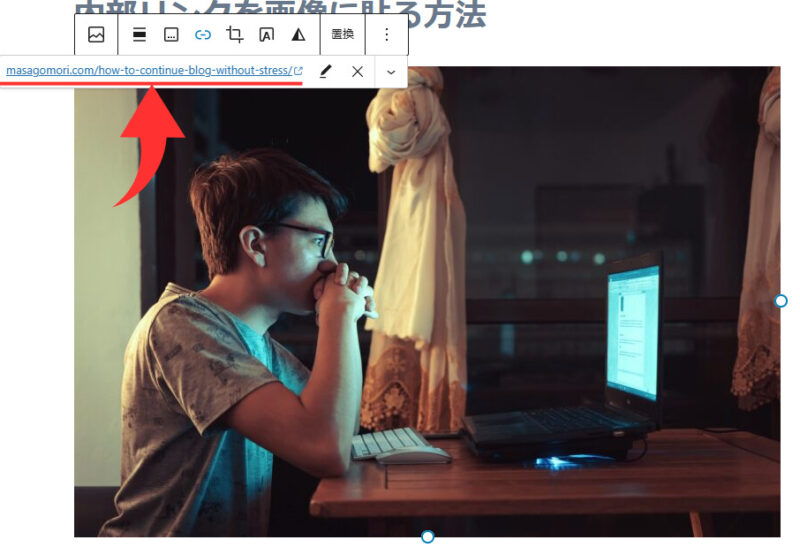
3 リンク先として貼り付けたい自分の記事のURLを入力する

リンクボタンを押すとURLを入力する欄がでてくるので、自分が貼り付けたいページのURLを入力しましょう。
4 適用ボタンを押す

URLを入力できたら横にある「適用」ボタンを押しましょう。
5 内部リンク設置完了

これで画像に内部リンクが設置できました!
ボタン

※編集のしやすさの観点から、ここではデザインブロックの「ボタン」ではなく、Cocoonブロックの「ボタン」を使っています。

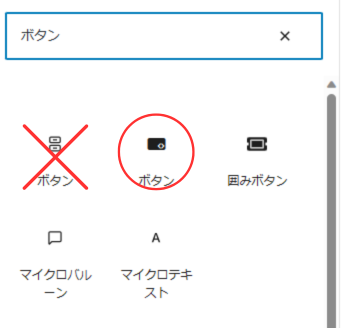
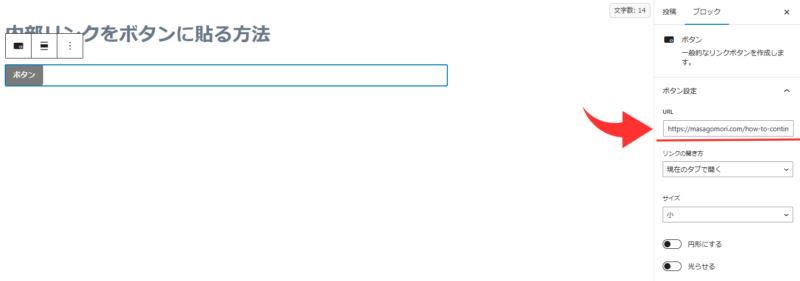
1 内部リンクを貼り付けたいボタンを選択

まずは内部リンクを貼りたいボタンを選択しましょう。
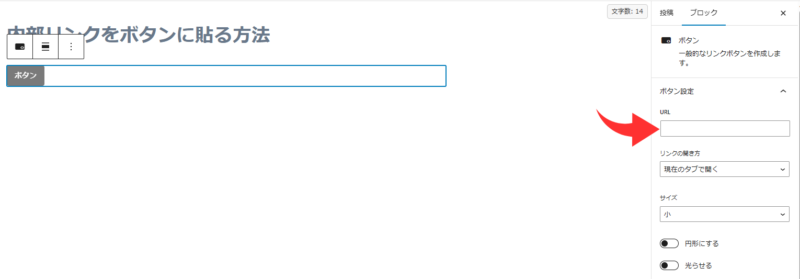
2 リンク先として貼り付けたいページのURLを入力

ボタンを選択すると右側にブロック設定が表示されるのでその中のURLの欄に内部リンクとして貼り付けたいページのURLを貼り付けます。
3 内部リンク設置完了

これでボタンに内部リンクを設置できました!
内部リンク貼り方(アイキャッチ画像+記事タイトル)
アイキャッチ画像+記事タイトルの形で内部リンクを貼る方法はこちらです。
- アイキャッチ画像+記事タイトル
- あわせて読みたい+アイキャッチ画像+記事タイトル←ヒトデさん式
一つずつ紹介します。
アイキャッチ画像+記事タイトル
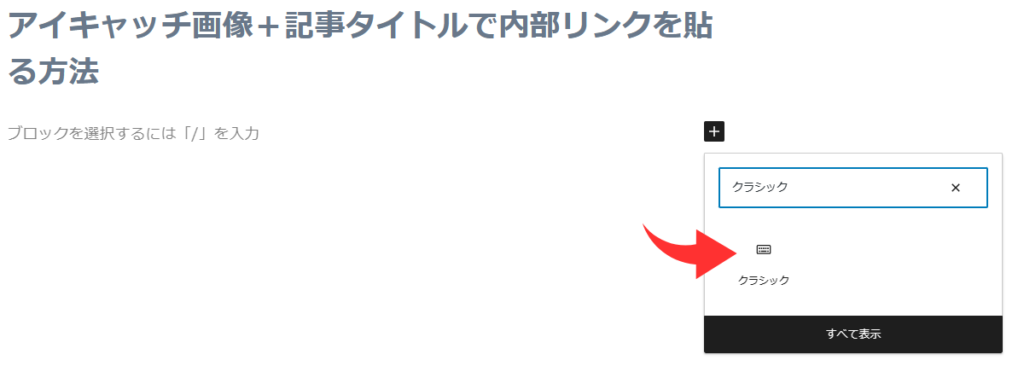
1 ブロックの「クラシック」を追加

まずは「クラシック」ブロックを追加しましょう。
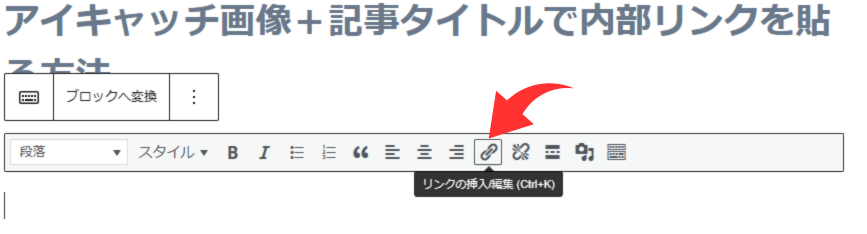
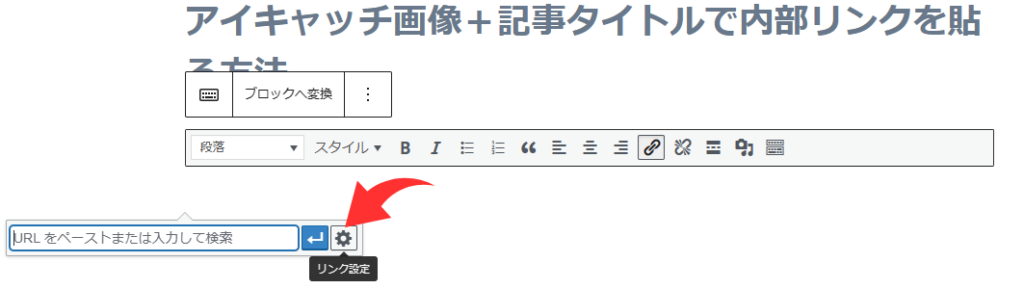
2 リンクボタンを押す

次にツールバーにあるリンクボタンを押しましょう。
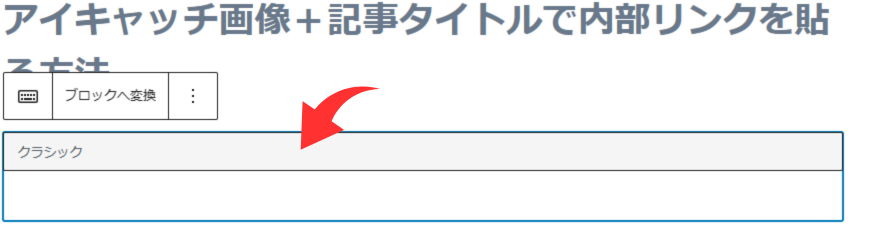
(クラシックブロックを追加した直後はツールバーが表示されないことがあるので、その時はクラシックと書かれた灰色の部分を一度クリックするとそこにツールバーが表示されます。)

3 リンク設定ボタンを押す

リンクボタンを押した後は横のリンク設定ボタンを押しましょう。
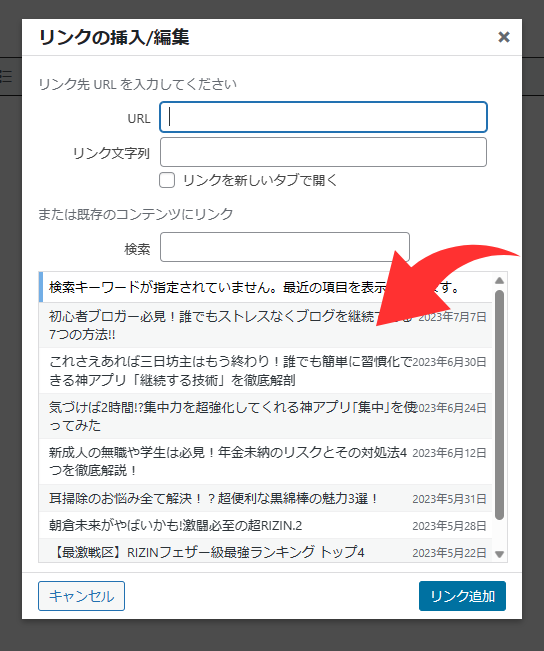
4 貼り付けたい自分の記事を選択(もしくはURLに、貼りたい自分の記事のURLを入力)

リンク先として貼り付けたい自分のサイトのページを選択します。
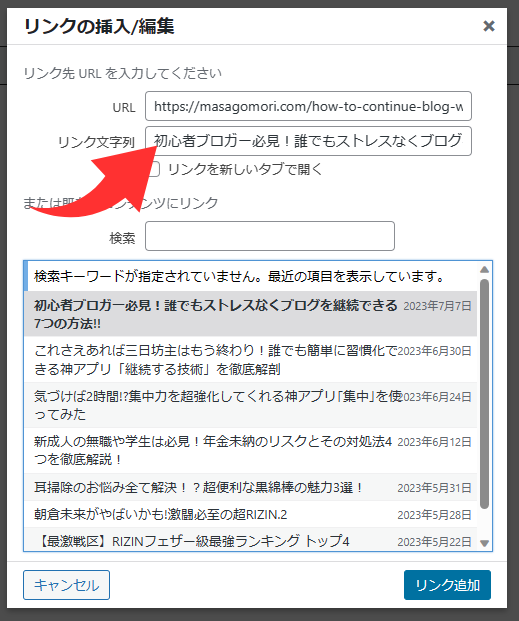
5 リンク文字列を消す

ページを選択したらリンク文字列を削除してください。
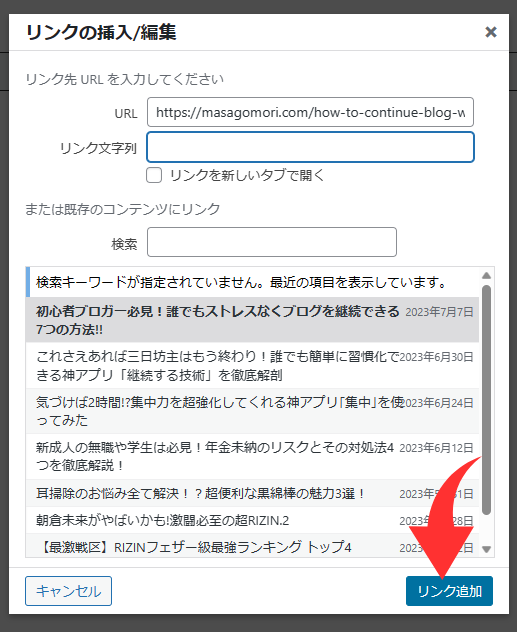
6 リンク追加ボタンを押す

最後にリンク追加ボタンを押します。
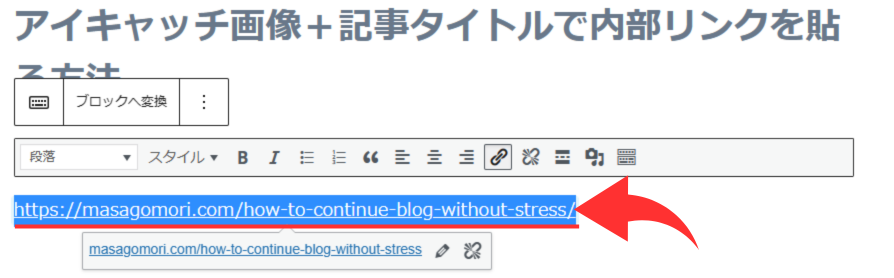
7 内部リンク設置完了

無事に「アイキャッチ画像+記事タイトル」の形で内部リンクを貼ることができました。

編集画面ではURLが挿入されただけに見えますが、記事公開後の実際のサイト内ではしっかりアイキャッチ画像+記事タイトルの形になっているので安心してください!

あわせて読みたい+アイキャッチ画像+記事タイトル←ヒトデさん式
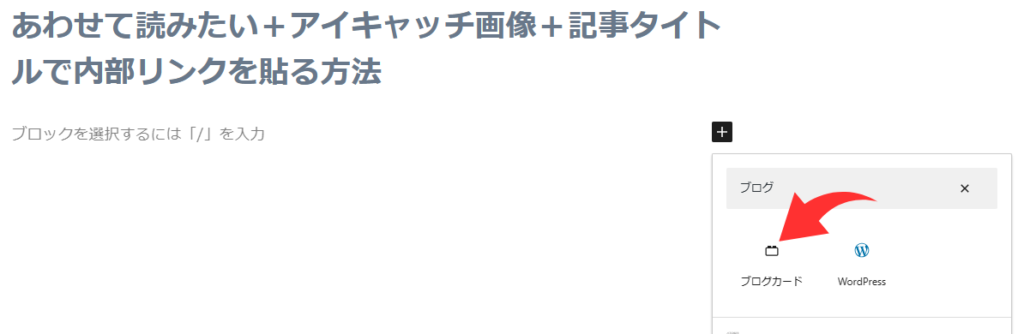
1 「ブログカード」ブロックを追加する

まずはブログカードブロックを追加しましょう。
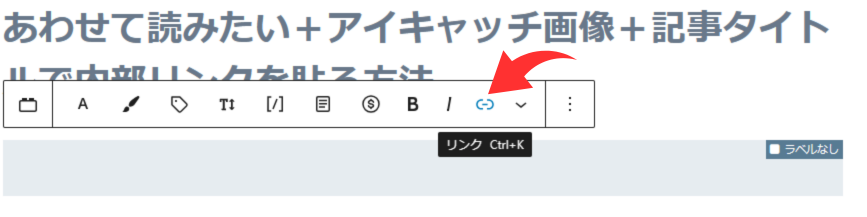
2 リンクボタンを押す

次にツールバーのリンクボタンを押します。
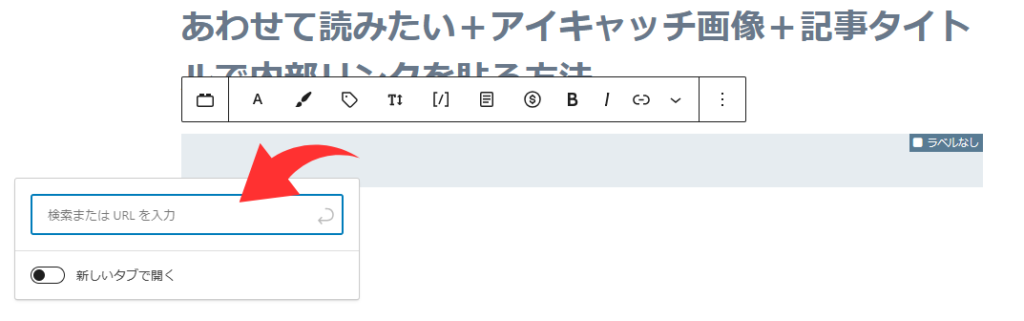
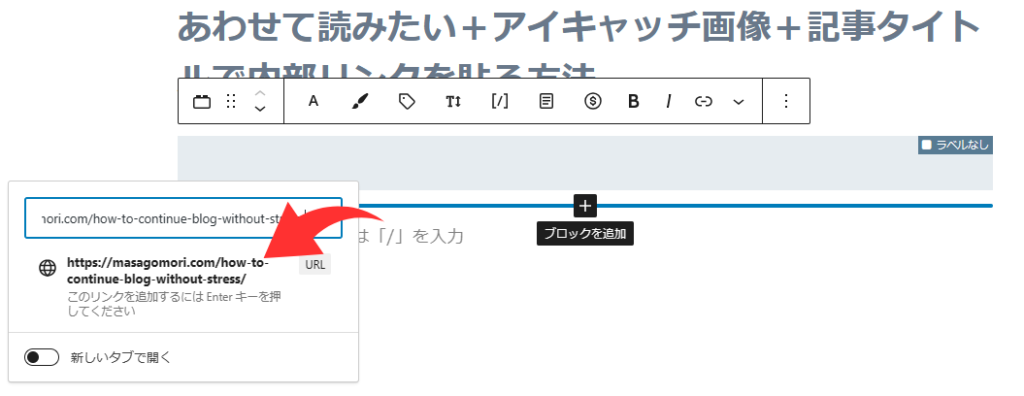
3 リンク先として貼り付けたいページのURLを入力

リンクボタンを押すとURLを入力する欄が表示されるので、リンク先として設定したいページのURLを入力しましょう。

URLはコピー&ペーストで入力した方が入力ミスが減るのでおすすめです!
4 下に表示されたリンクをクリック(またはEnterキーを押す)

URLを入力したら下にリンクが表示されるのでそれをクリックしましょう。(クリックせずにEnterキーを押すだけでもいいです。)
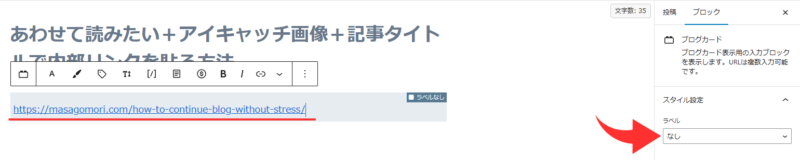
5 URL文字列が表示される・スタイル設定のラベルを「あわせて読みたい」で選択

リンクをクリックするとURL文字列が表示されます。
右側のスタイル設定のラベルをクリックし、「あわせて読みたい」を選択しましょう。
6 内部リンク設置完了

これで「あわせて読みたい+アイキャッチ画像+記事タイトル」の形で内部リンクを貼ることができました!

編集画面ではURLの文字列が挿入されただけのように写っていますが、記事公開後の実際のサイト内ではちゃんと「あわせて読みたい+アイキャッチ画像+記事タイトル」で表示されるので安心してください。

まとめ|内部リンクを活用して上位表示を目指そう!
いかがでしたか?
今回は色々な内部リンクの貼り方を紹介してきました。
内部リンクを適切に使っているとユーザーの満足度も上がり、Googleからの評価も高くなるので一石二鳥ですね!
この機会に内部リンクを使い始めてあなたのブログをもう一段、進化させてみましょう!